Contact form hay còn được gọi là biểu mẫu liên hệ, đây là một công cụ thực sự hữu ích đối với website. Sử dụng contact form 7 trong WordPress là cách để bạn bảo toàn được email để giảm spam. Khách hàng truy cập cũng có thể liên hệ trực tiếp đến bạn một cách nhanh chóng hơn. Vậy sử contact form 7 là gì? Cách sử dụng contact form 7 trong WordPress như thế nào? Bài viết dưới đây sẽ đưa quý vị đi khám phá tường tận nhất những thắc mắc còn bỏ ngõ của mình.
Tìm hiểu về Plugin contact form 7
Contact form 7 là một trong những plugin tạo contact form phổ biến nhất trong WordPress được viết bởi Takayuki Miyoshi. Hiện nay, Plugin contact form 7 đã có đến hơn 3 triệu lượt cài đặt và kích hoạt trong tất cả các plugin có tính năng soạn form gửi mail miễn phí bởi tính ứng dụng thông minh mà plugin mang lại. Nó có thể quản lý nhiều hơn form gửi mail khác nhau. Bạn cũng có thể tùy chỉnh hình thức và nội dung email rất dễ dàng. Form còn hỗ trợ Ajax – powered submitting, CAPTCHA, bộ lọc Spam Akismet cho WordPress. Hiện tại, số domain đã active đã đạt hơn 1 triệu lượt người sử dụng. Ưu điểm của Plugin contact form 7 là tính tiện dụng, gọn nhẹ và gửi form hiệu quả.

Những tính năng hàng đầu của Plugin contact form 7
Sở dĩ Plugin contact form 7 được sử dụng bởi công ty monamedia và nhiều doanh nghiệp khác, nguyên nhân khiến cho plugin này trở nên phổ biến trong số các plugin bởi nó sở hữu tính năng hàng đầu như:
- Có thể tạo và quản lý nhiều hình thức liên lạc
- Dễ dàng tùy chỉnh các trường mẫu
- Sử dụng đánh dấu đơn giản để thay đổi nội dung thư
- Chèn biểu mẫu vào bất kỳ trang hoặc bài đăng nào bằng shortcode
- Hỗ trợ lọc thư rác Akismet, gửu dựa trên Ajax và Captcha
- Nhiều tiện ích của bên thứ 3 để thêm chức năng bổ sung
- Plugin contact form 7 hoàn toàn miễn phí
Đó là lý do mà contact form 7 vượt lên hẳn các plugin khác. Nếu bạn đã tạo được một trang liên hệ trên trang web nền tảng WordPress, thì bạn rất dễ dàng để thêm một contact form vào. Cá nhân hóa nó và nhận các thông điệp từ khách truy cập. Nó sở hữu một giao diện trực quan, nhưng thiết lập nhanh chóng có thể giúp bạn tạo ra ngay được các form như mình mong muốn. Bạn có thể tìm thêm nhiều cách thức để trưng bày cho form liên hệ với các dự án tuyệt vời trong dịch vụ thiết kế website của Mona Media tại: https://mona.media/thiet-ke-website-tai-hcm/
Hướng dẫn sử dụng contact form 7 trong WordPress
Để sử dụng contact form 7 trong WordPress, trước hết bạn phải cài đặt nó về máy, sau đó mới tiến hành tạo form. Các bước cụ thể như sau:
Cách cài đặt contact form 7 trong WordPress
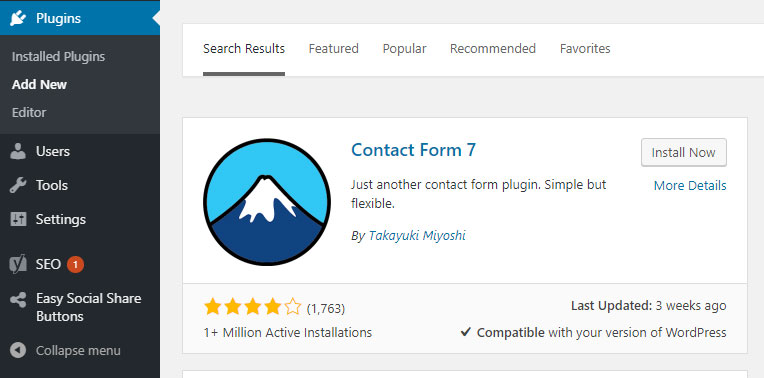
- Bước 1: Trước tiên, bạn cần đăng nhập vào trang quản trị của WordPress. Sau đó click chọn “Plugin”, tiếp đến là “Add new” nằm ở menu phía bên tay trái màn hình.
- Bước 2: Gõ vào “contact form 7” và bấm Enter để tìm kiếm. Kết quả sẽ hiện ra ngay lập tức, bạn nhấn Install để cài đặt
- Bước 3: Sau khi cài đặt hoàn tất, bạn click chọn “Activate” để kích hoạt plugin contact form 7 hoạt động trên website.

Hướng dẫn sử dụng contact form 7 trong WordPress
Bước 1: Tạo một form
Sau khi đã cài đặt và kích hoạt thành công contact form 7, bạn sẽ thấy một menu contact mới xuất hiện ở phía bên tay trái trong phần quản trị của WordPress.
Bạn chọn vào mục “contact”, tiếp đến là “Add new” để tạo một form đầu tiên
Thêm phần tiêu đề vào cho form vừa mới tạo. Một số label và input đã được thêm sẵn vào để bạn dễ dàng hơn. Nếu không muốn, bạn có thể xóa chúng đi và thêm vào những cái khác bằng cách chọn vào danh sách phía trên khung soạn thảo nhé. Còn nếu chưa chắc chắn, hãy để mặc định để tìm hiểu về ý nghĩa của nó. Hoặc bạn có thể quay lại và chỉnh sửa về sau.
Có thể thêm vào các thành phần mà bạn muốn bằng cách lựa chọn ở thanh menu
Trong đó:
- Text field: Là trường dùng để nhập text thông thường. Nó thích hợp để tạo field nhập tê, tiêu đề liên hệ…
- Email: Là trường đặc biệt dùng cho khách nhập email của họ. Lúc này các hệ thông email sẽ hiểu rằng, đây là mail của người dùng liên hệ để ấn reply nhanh chóng.
- URL: Chính là trường dùng để nhập liên kết
- Telephone Number: Trường đặc biệt để nhập số điện thoại
- Number spinbox: Trường nhập số được tích hợp thêm tính năng tạo nút tăng/ giảm số
- Number Slider: Trường chọn số đặc biệt theo kiểu kéo slide. Kéo qua phải thì số tăng và khi kéo qua trái thì số giảm
- Date: Trường riêng biệt dùng để chọn ngày, tháng, có tích hợp thêm tính năng chọn theo lịch
- Text area: Là trường nhập text nhưng khung text to hơn. Thích hợp để làm form để nhập nội dung liên hệ.
- Dropdown menu: Là trường để chọn giá trị đã được định sẵn thông qua menu đổ xuống
- Checkboxes: Trường chọn giá trị định sẵn thông qua đánh dấu
- Radio buttons: Trường đánh dấu giá trị có sẵn nhưng chỉ được chọn 1
- Quiz: Trường nhập nội dung theo kiểu Quiz
- CAPTCHA: Trường để nhập mã CAPTCHA kiểm tra, nhập đúng bạn mới có thể gửi form
- File upload: Trường cho phép upload tập tin khi gửi liên hệ qua form
- Submit button: Chèn nút gửi form
Bước 2: Thiết lập định dạng email
Một khi khách truy cập tiến hành gửi thông tin cho bạn thông qua form. Lúc này bạn sẽ nhận được email chứa tên, địa chỉ liên lạc và thông điệp của họ. Bạn cũng có thể cài đặt phần mềm email trong tab email. Một vài mail – tags sẽ được liệt kê để giúp bạn thiết kế một email như ý muốn.
LƯU Ý: hãy chắc chắn rằng bạn nhập chính xác địa chỉ email của bạn ở filed To để nhận được thông điệp của khách truy cập.

Bước 3: Cá nhân hóa trải nghiệm của người dùng
Sử dụng contact form 7 trong WordPress ở bước này, ngay ở tab Messages, bạn có thể tùy chỉnh các thông điệp gửi đến khách truy cập khi họ thực hiện thao tác nhấn Submit trên form. Bạn có thể để lại đó thông điệp cảm ơn hay một thông điệp khác tùy ý.
Bước 4: Lưu và xuất bản Form
Khi đã hoàn thành các bước trên thì tất cả đã sẵn sang, bạn có thể click vào “Save” ở menu phía bên tay phải để lưu lại. Khi Form đã được lưu thì bạn sẽ được cung cấp shortcode như sau:
Để tiến hành đặt form này lên trang của bạn, bạn hãy copy lại đoạn shortcode. Sau đó gián đoạn shortcode này vào một trang, một bài viết hoặc một widget ở vị trí mà bạn mong muốn hiển thị.
Bước 5: Kiểm tra lại Form đã tạo
Đây là bước cuối cùng trong quá trình tạo và sử dụng contact form 7 trong WordPress. Điều rất quan trọng sau khi thực hiện tạo contact form 7 trong WordPress là bạn cần kiểm tra lại việc gửi và nhận thông tin. Hãy kiểm tra bằng cách truy cập vào website của bạn và điền form như là một khách truy cập. Sau đó, kiểm tra lại email, nếu nhận được thông tin thì bạn đã thành công. Bạn có thể chỉnh sửa lại form theo yêu cầu và bấm nút “save” để lưu lại.
Thật dễ dàng chỉ với 5 bước đơn giản cài đặt và sử dụng contact form 7 trong WordPress đúng không? Bạn có thể thực hiện ngay bây giờ mà không cần nhờ đến bất kỳ sự hỗ trợ nào khác. Giờ đây, bạn có thể gửi mail bình thường và nhanh chóng hơn bất cứ lúc nào. Chúc bạn thành công!